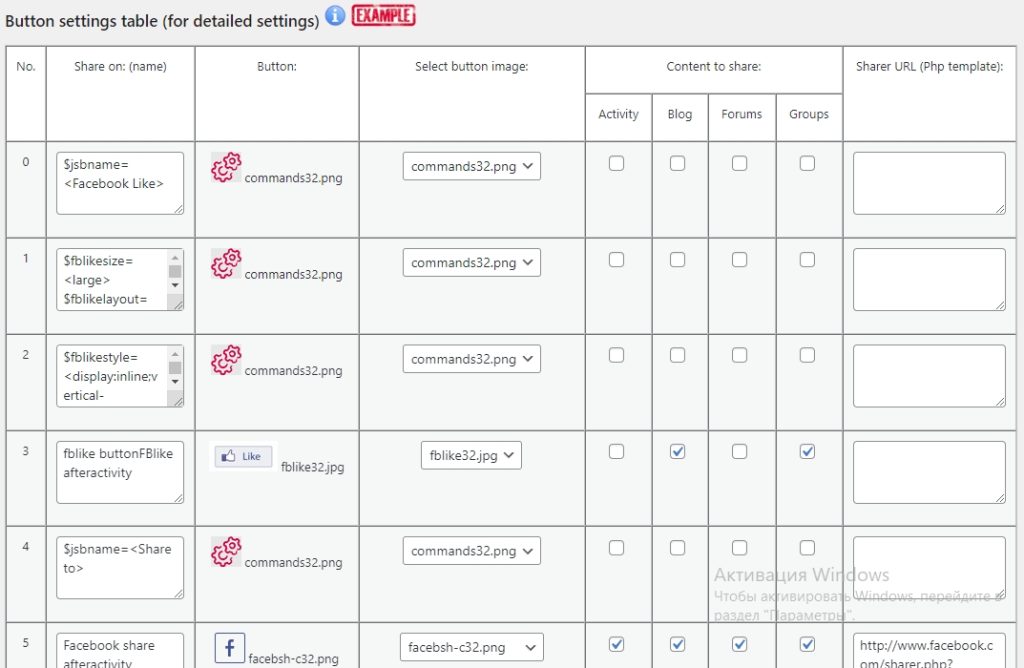
After installing and activating the plugin, you will see in Dashboard / Settings / BP Sharing YR – a table of button settings.

The first time you install the plugin, an initial table will be installed, which you can change as you wish. You can always return to this initial table by pressing the Reset to initial – Removes your settings button.

When updating the plugin version, your current settings table will be left unchanged.
You can also save the button settings configurations you like to a backup file. And if you need to, you can restore the settings table from this file. And you can also transfer this file to someone for use in the plugin.
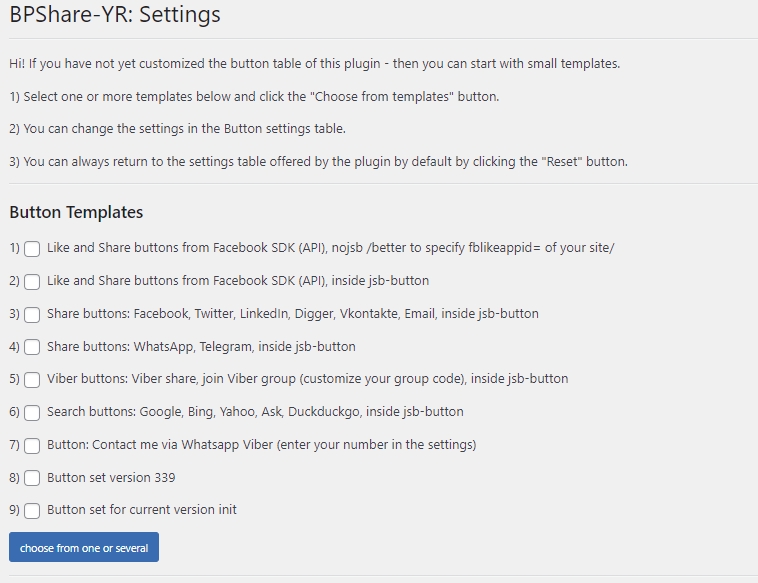
In addition, you can choose one or more options from the provided button presets for your workout.

How the settings table works.
The plugin scans the table from top to bottom, starting from line number 0. And it executes the commands written in the “Share on: (name)” column.
The command on the line above affects the line below, unless the line below changes that command.
Any row in the table can be deleted. To do this, insert the command (or keyword) *deleteline* into this line in the “Share on: (name)” column (in any place in the input field). And you need to click the Save Changes button.
You can insert a new empty row above into the table. To do this, insert the command (or keyword) *insertline* into the line, which should be below the new line, in the “Share on: (name)” column (anywhere in the input field). And you need to click the Save Changes button. After executing the command, this keyword will disappear from this column. In this case, the last row of the table will be lost.
There are 40 rows in the table in total (depending on the plugin version).
If the column “Share on: (name)” says “no name” then this is an empty line. Empty lines have no effect.
“Share on: (name)” can contain any text.
The “Share on: (name)” column contains commands for configuring the buttons. The list of commands is here. For one button, there can be several commands and several rows of the table. The number of buttons can be any and is limited only by the size of the table. There may be several buttons of the same purpose (for example, Facebook Share) but of different styles, icons, in different places on the site.
If the line describes the icon of the plugin for a social network, then it is recommended to start the text in the “Share on: (name)” with the name of this network, at least the first 4 characters. For example: Facebook share, Twitter. Then the plugin will be able to offer you a choice of several icons for this network.
The “Button:” column (see pls Image 1) will show the icon assigned to that row. Except in cases where the icon (or image) of the “button” must be taken from the Internet at the specified link. An example of such a link in the “Share on: (name)” column: imgsrc=https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png
In the “Select button image:” column, you can select an icon that is in the “img” subdirectory of the plugin. If the icon name contains the number 32, then this icon is 32×32 in size. If there are 16 in the name, then this is a 16×16 icon. Moreover, if the name of the social network is identified by the first characters in “Share on: (name)”, then icons for this social network will be offered. If the social network is not identified, all icons in the plugin will be offered.
In the “Activity” column, you can specify whether to show this button for each message in the Activity Buddypress.
In the “Blog” column, you can specify whether to show this button for posts and WordPress pages.
In the “Forums” column, you can choose whether to show this button for forums in previous versions of Buddypress. Buttons can be inserted into BBbpress forums as well – I provide such a version upon your request.
In the “Groups” column, you can choose whether to show this button for Buddypress Groups. Moreover, there is a command that allows you to show the button only for those groups whose name contains a code combination of specified characters.
The “Sharer URL (Php template):” column contains the template for the button link. For example: http://twitter.com/share?url=$link&text=$title – In this case, $link will be replaced with a link to: post, page, Activity message (and so on), and $title will be replaced with the name of the post, pages, or to the first words in the Activity.
Here are examples of button templates for popular mobile messengers:
- Viber: Share button – viber://forward?text=$link%20$title
- Viber: Create viber chat with – viber://add?number=+380683511825
- Viber: Join viber group – https://invite.viber.com/?g2=AQAWz4SlOONejk7O3GfzWu%2FnBdXEi%2BJ6kFOqKneY6Xfmx3vjo%2FDyGeS8eV%2B1k2WZ
- WhatsApp: Share button – https://api.whatsapp.com/send?text=$title%20$link
- Telegram: Share button – https://telegram.me/share/url?url=$link&text=$title
A detailed description of the plugin commands can be found here.









